|
|
[
·
] Модернизация счётчика «онлайн статистики» для ucoz |

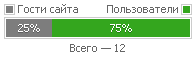
Модернизация счетчика «онлайн статистики» для ucoz. Само-собой разумеется, скрипт так сказать изменит обычный счетчик юзеров. Обратите внимание на то, что указывает в процентах гостей и юзеров, и снизу, вообщем то, указывает общее количество юзеров. Как бы это было не странно, но код чрезвычайно прост, никаких запросов, цвета так же сможете как раз настроить чрезвычайно просто. Необходимо подчеркнуть то, что в общем пользуйтесь на здоровье!
Приступим к установке.
1. В ваш css добавляем следующий код:
Code .cross {padding-top:2px; display:inline-block; padding-bottom:3px; color:#fff; text-align:center; text-shadow:0px 1px 0px rgba(0,0,0,0.25)}
2. Находим у себя на страницах код $ONLINE_COUNTER$ и заменяем его на:
Code
<div style="float:right;"><span style="">Пользователи</span><span style="margin:0px; margin-left:2px; padding:1px; display:inline-block; border:1px solid #ccc; background:#fff;"><img style="height:7px; width:7px; background:#34a61e;" src="/images/1px.gif" border="0" alt="" /></span></div>
<div><span style="margin:0px; margin-right:3px; padding:1px; display:inline-block; border:1px solid
#ccc; background:#fff;"><img style="height:7px; width:7px; background:#7d7d7d;" src="/images/1px.gif" border="0" alt="" /></span><span style="">Гости сайта</span></div>
<div style="border:1px solid #ccc; background:#fff; padding:1px; margin-top:2px;" id="Statku"
align="left"></div>
3. Чуть ниже ставим код скрипта:
Code
<script type="text/javascript">
var allusers = $(".tOnline b").text(); var gostusers = $(".gOnline b").text(); var siteusers =
$(".uOnline b").text();
var uGosti = (gostusers/allusers).toFixed(2)*100; var uUsers = (siteusers/allusers).toFixed(2)*100;
$("#Statku").html('<div class="cross" style="width:'+uGosti+'%; background:#7d7d7d;">'+Math.floor
(uGosti)+'%</div><div class="cross" style="width:'+uUsers+'%; background:#34a61e;">'+Math.floor(uUsers)+'%</div>').after('<div style="border:0px; padding:2px; text-align:center;">Всего — '+allusers+'</div>');
</script>
| |
Категория: Скрипты |
Просмотров: 22 |
Добавил: Гость
|
Добавлять комментарии могут только зарегистрированные пользователи. [ Регистрация | Вход ] |
|
Статистика
Онлайн всего: 2 Гостей: 2 Пользователей: 0
Сегодня нас посетили:
|